饮水小贴士应用
前言
"饮水小贴士"应用通过智能化、个性化的方式引导公众建立科学饮水习惯,具有深远的社会意义。在当前快节奏生活方式下,饮水不足已成为导致多种慢性疾病的隐形因素,从头痛、疲劳到肾脏问题,影响着民众健康与生活质量。
本项目通过技术手段解决"喝水难坚持"的普遍问题,提升全民健康素养。科学的饮水习惯能预防多种疾病,减轻医疗系统负担,降低社会医疗成本。特别是对老年人和儿童等易脱水人群,应用的提醒与监督功能可有效预防健康风险。
应用聚合专业健康知识,破除饮水误区,推广科学饮水理念,以数据可视化激励用户持续健康行为。在环保意识日益提升的今天,应用也间接鼓励用户使用可重复使用的水杯,减少瓶装水消耗,促进环境保护。
通过培养全民健康饮水习惯,"饮水小贴士"为构建健康中国贡献技术力量,实现科技赋能健康生活的社会价值。
功能清单梳理表:用户管理模块
1. 用户注册与登录:手机号 / 邮箱注册、第三方账号登录(微信 / QQ / 支付宝等)、找回密码 / 重置密码、生物识别登录(指纹 / 人脸) 2. 个人资料设置:基本信息管理(昵称、头像、性别)、身体数据管理(年龄、身高、体重)、健康情况登记(是否有特定疾病、特殊情况)、隐私设置
饮水管理核心功能
1. 饮水目标设置:基于个人数据的智能推荐目标、自定义饮水目标、不同活动 / 场景下的目标调整(运动日、高温天气等)、周 / 月目标管理 2. 饮水记录:快速添加饮水记录、多种饮水类型选择(白开水、矿泉水、茶、咖啡等)、自定义饮水容器管理、常用饮水量快捷选项、饮水记录备注、拍照记录功能 3. 饮水提醒:定时提醒设置、智能提醒(基于用户习惯和饮水间隔)、提醒方式选择(通知 / 声音 / 震动)、场景化提醒(起床后 / 饭前饭后 / 运动前后)、提醒免打扰时段设置
数据分析与可视化
1. 饮水统计:日 / 周 / 月 / 年饮水量统计、饮水量趋势图表、饮水类型分布分析、不同时段饮水量分析、目标完成率统计 2. 健康分析:饮水习惯评分、饮水规律性分析、饮水与健康指标关联分析、个性化健康建议、饮水改进计划推荐 3. 成就系统:饮水成就徽章、连续达标记录、里程碑奖励、阶段性目标完成率、成就排行榜(可选)
知识与教育功能
1. 健康知识库:饮水科普文章、健康饮水指南、季节性饮水建议、专家问答、视频知识讲解 2. 个性化饮水小贴士:每日饮水提示、基于用户数据的定制建议、季节 / 天气相关提醒、特殊情况饮水建议(生病 / 运动等) 3. 互动学习:饮水健康小测验、知识问答游戏、互动式学习内容、水分知识卡片
社交与激励功能
1. 社区互动:饮水打卡分享、用户经验交流、健康话题讨论 2. 挑战与活动:家庭成员饮水监督、儿童 / 老人饮水管理、家庭饮水排行榜 3. 激励系统:虚拟奖励与积分、连续打卡奖励、目标达成庆祝动画、健康饮水挑战赛
高级功能与工具
1. 智能水杯连接:支持蓝牙智能水杯、自动记录饮水数据、水杯提醒灯光控制、温度监测 2. 健康设备集成:与健康手环 / 手表数据同步、运动 / 睡眠数据关联分析、多平台健康数据整合 3. AI 助手:智能饮水建议、语音添加记录、健康问题智能回答、饮水习惯异常提醒
系统与支持功能
1. 设置与偏好:应用主题设置、通知管理、语言设置、数据备份恢复、单位制式选择(毫升 / 盎司) 2. 用户支持:使用指南、常见问题解答、在线客服、反馈建议、应用评分 3. 数据管理:饮水数据导出、历史数据清理、隐私数据管理、账号注销
扩展功能
1. 天气与环境:基于天气的饮水建议、湿度 / 空气质量与饮水关联、地理位置相关建议 2. 水质信息:当地水质信息、最佳饮用水推荐、水源知识普及、水质预警 3. 健康饮品推荐:健康茶饮配方、水果浸泡水教程、季节性饮品、低糖饮品指南 4. 专业版功能:详细健康分析报告、专家定制计划、高级数据导出分析、广告移除
所有页面:
主页 - 显示用户饮水进度和小贴士记录页 - 用户录入饮水数据的界面分析页 - 展示用户饮水习惯数据分析个人设置页 - 用户信息和应用设置知识库页面 - 健康知识内容列表文章详情页 - 展示具体的健康知识文章主页index.html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>饮水小贴士</title> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'PingFang SC', 'Microsoft YaHei', sans-serif; } body { background-color: #f5f9fc; color: #333; } .container { max-width: 480px; margin: 0 auto; background: white; min-height: 100vh; box-shadow: 0 0 10px rgba(0,0,0,0.05); } header { background: #4a90e2; color: white; padding: 15px; text-align: center; position: relative; } .profile { display: flex; align-items: center; padding: 15px; background-color: #f0f7ff; } .avatar { width: 50px; height: 50px; border-radius: 50%; background: #ddd; display: flex; align-items: center; justify-content: center; margin-right: 15px; } .goal-info { flex: 1; text-align: right; } .progress-container { padding: 20px; } .progress-bar { height: 180px; width: 180px; margin: 0 auto; position: relative; background: #e1f1fd; border-radius: 50%; display: flex; align-items: center; justify-content: center; color: #4a90e2; font-size: 28px; font-weight: bold; } .progress-bar::before { content: ''; position: absolute; bottom: 0; left: 0; right: 0; height: 60%; background: #4a90e2; border-radius: 0 0 90px 90px; z-index: 0; } .progress-text { z-index: 1; background: white; width: 150px; height: 150px; border-radius: 50%; display: flex; flex-direction: column; align-items: center; justify-content: center; } .progress-sub { font-size: 14px; color: #666; font-weight: normal; } .status { display: flex; justify-content: space-around; padding: 10px 20px; } .action-buttons { display: flex; padding: 15px; gap: 10px; } .button { flex: 1; padding: 10px; border-radius: 8px; display: flex; justify-content: center; align-items: center; gap: 5px; text-decoration: none; font-weight: 500; } .primary { background: #4a90e2; color: white; } .outline { border: 1px solid #4a90e2; color: #4a90e2; } .card { margin: 15px; padding: 15px; border-radius: 10px; background: white; box-shadow: 0 2px 10px rgba(0,0,0,0.05); } .card-title { font-size: 16px; font-weight: bold; margin-bottom: 10px; padding-bottom: 5px; border-bottom: 1px solid #eee; } .card-content { font-size: 14px; line-height: 1.5; color: #666; } .feature-buttons { display: flex; padding: 15px; gap: 10px; } .tabbar { display: flex; position: fixed; bottom: 0; left: 0; right: 0; background: white; box-shadow: 0 -2px 10px rgba(0,0,0,0.05); max-width: 480px; margin: 0 auto; } .tab { flex: 1; display: flex; flex-direction: column; align-items: center; padding: 8px 0; color: #666; text-decoration: none; font-size: 12px; } .tab.active { color: #4a90e2; } .material-icons { font-size: 20px; } .spacer { height: 60px; } </style> </head> <body> <div class="container"> <header> <h1>饮水小贴士</h1> </header> <div class="profile"> <div class="avatar"> <span class="material-icons">person</span> </div> <div class="goal-info"> 今日饮水目标: 2000ml </div> </div> <div class="progress-container"> <div class="progress-bar"> <div class="progress-text"> 60% <div class="progress-sub">1200ml/2000ml</div> </div> </div> </div> <div class="status"> <div>已完成: 1200ml</div> <div>剩余: 800ml</div> </div> <div class="action-buttons"> <a href="record.html" class="button primary"> <span class="material-icons">add</span> 添加饮水记录 </a> <a href="#" class="button outline"> <span class="material-icons">notifications</span> 设置提醒 </a> </div> <div class="card"> <div class="card-title">今日小贴士</div> <div class="card-content"> 夏季应适当增加水分摄入,尤其是户外活动后。建议每次少量多次饮水,保持身体水分平衡,避免脱水。 </div> </div> <div class="feature-buttons"> <a href="analysis.html" class="button outline"> <span class="material-icons">bar_chart</span> 饮水统计 </a> <a href="knowledge.html" class="button outline"> <span class="material-icons">book</span> 健康知识库 </a> </div> <div class="spacer"></div> <div class="tabbar"> <a href="index.html" class="tab active"> <span class="material-icons">home</span> 首页 </a> <a href="record.html" class="tab"> <span class="material-icons">opacity</span> 记录 </a> <a href="analysis.html" class="tab"> <span class="material-icons">assessment</span> 分析 </a> <a href="profile.html" class="tab"> <span class="material-icons">person</span> 我的 </a> </div> </div> </body> </html>记录页面record.html代码:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>饮水记录 - 饮水小贴士</title> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'PingFang SC', 'Microsoft YaHei', sans-serif; } body { background-color: #f5f9fc; color: #333; } .container { max-width: 480px; margin: 0 auto; background: white; min-height: 100vh; box-shadow: 0 0 10px rgba(0,0,0,0.05); } header { background: #4a90e2; color: white; padding: 15px; text-align: center; position: relative; } .back-button { position: absolute; left: 15px; top: 15px; color: white; text-decoration: none; display: flex; align-items: center; } .section { padding: 15px; border-bottom: 1px solid #eee; } .section-title { font-size: 16px; font-weight: 500; margin-bottom: 10px; } .water-types { display: flex; gap: 10px; margin-bottom: 10px; } .water-type { flex: 1; padding: 10px; border: 1px solid #ddd; border-radius: 8px; text-align: center; color: #666; } .water-type.selected { border-color: #4a90e2; background: #f0f7ff; color: #4a90e2; } .volume-selector { border: 1px solid #ddd; border-radius: 8px; padding: 15px; display: flex; align-items: center; justify-content: space-between; } .volume-control { display: flex; align-items: center; } .volume-button { width: 30px; height: 30px; border-radius: 50%; background: #f0f7ff; display: flex; align-items: center; justify-content: center; color: #4a90e2; text-decoration: none; font-weight: bold; } .volume-value { font-size: 20px; font-weight: bold; margin: 0 20px; } .common-volumes { display: flex; gap: 10px; margin-top: 15px; } .volume-option { flex: 1; padding: 8px; border: 1px solid #ddd; border-radius: 8px; text-align: center; color: #666; } .notes { margin-top: 15px; } .notes textarea { width: 100%; padding: 10px; border: 1px solid #ddd; border-radius: 8px; height: 60px; resize: none; } .submit-button { display: block; background: #4a90e2; color: white; border: none; padding: 12px; width: 100%; border-radius: 8px; font-size: 16px; font-weight: 500; margin-top: 20px; cursor: pointer; } .tabbar { display: flex; position: fixed; bottom: 0; left: 0; right: 0; background: white; box-shadow: 0 -2px 10px rgba(0,0,0,0.05); max-width: 480px; margin: 0 auto; } .tab { flex: 1; display: flex; flex-direction: column; align-items: center; padding: 8px 0; color: #666; text-decoration: none; font-size: 12px; } .tab.active { color: #4a90e2; } .material-icons { font-size: 20px; } .spacer { height: 60px; } </style> </head> <body> <div class="container"> <header> <a href="index.html" class="back-button"> <span class="material-icons">arrow_back</span> </a> <h1>饮水记录</h1> </header> <div class="section"> <div class="section-title">选择饮水类型:</div> <div class="water-types"> <div class="water-type selected">白开水</div> <div class="water-type">矿泉水</div> <div class="water-type">其他</div> </div> </div> <div class="section"> <div class="section-title">选择饮水量:</div> <div class="volume-selector"> <div class="volume-control"> <a href="#" class="volume-button">-</a> <div class="volume-value">200ml</div> <a href="#" class="volume-button">+</a> </div> <a href="#" class="custom-button">自定义</a> </div> <div class="common-volumes"> <div class="volume-option">200ml</div> <div class="volume-option">350ml</div> <div class="volume-option">500ml</div> </div> </div> <div class="section"> <div class="section-title">备注:</div> <div class="notes"> <textarea placeholder="添加备注信息..."></textarea> </div> <button class="submit-button">确认添加</button> </div> <div class="spacer"></div> <div class="tabbar"> <a href="index.html" class="tab"> <span class="material-icons">home</span> 首页 </a> <a href="record.html" class="tab active"> <span class="material-icons">opacity</span> 记录 </a> <a href="analysis.html" class="tab"> <span class="material-icons">assessment</span> 分析 </a> <a href="profile.html" class="tab"> <span class="material-icons">person</span> 我的 </a> </div> </div> </body> </html>分析页面 (analysis.html)

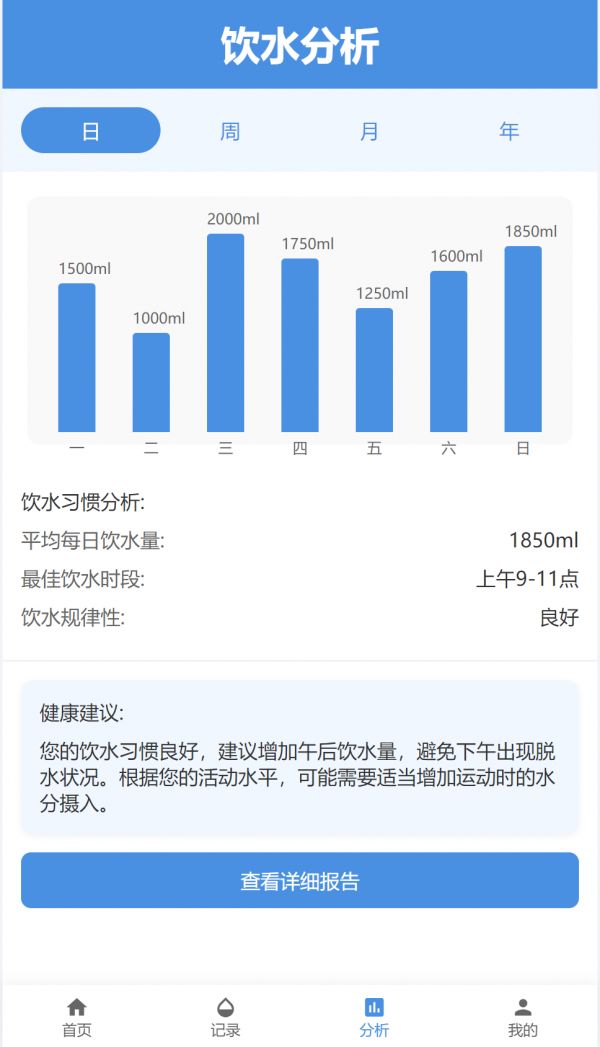
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>饮水分析 - 饮水小贴士</title> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'PingFang SC', 'Microsoft YaHei', sans-serif; } body { background-color: #f5f9fc; color: #333; } .container { max-width: 480px; margin: 0 auto; background: white; min-height: 100vh; box-shadow: 0 0 10px rgba(0,0,0,0.05); } header { background: #4a90e2; color: white; padding: 15px; text-align: center; position: relative; } .period-selector { display: flex; padding: 15px; background: #f0f7ff; } .period-option { flex: 1; text-align: center; padding: 8px; border-radius: 20px; color: #4a90e2; } .period-option.active { background: #4a90e2; color: white; } .chart-container { padding: 20px; } .chart { height: 200px; background: #f9f9f9; border-radius: 10px; display: flex; align-items: flex-end; padding: 10px; justify-content: space-around; } .chart-bar { width: 30px; background: #4a90e2; border-radius: 3px 3px 0 0; position: relative; } .chart-bar::after { content: attr(data-value); position: absolute; top: -20px; left: 0; right: 0; text-align: center; font-size: 12px; color: #666; } .chart-day { position: absolute; bottom: -20px; left: 0; right: 0; text-align: center; font-size: 12px; color: #666; } .analysis-section { padding: 15px; border-bottom: 1px solid #eee; } .section-title { font-size: 16px; font-weight: 500; margin-bottom: 10px; } .analysis-item { display: flex; margin-bottom: 10px; } .analysis-label { flex: 1; color: #666; } .analysis-value { font-weight: 500; } .advice-card { margin: 15px; padding: 15px; border-radius: 10px; background: #f0f7ff; box-shadow: 0 2px 5px rgba(0,0,0,0.05); } .action-button { display: block; background: #4a90e2; color: white; text-align: center; padding: 12px; border-radius: 8px; margin: 15px; text-decoration: none; font-weight: 500; } .tabbar { display: flex; position: fixed; bottom: 0; left: 0; right: 0; background: white; box-shadow: 0 -2px 10px rgba(0,0,0,0.05); max-width: 480px; margin: 0 auto; } .tab { flex: 1; display: flex; flex-direction: column; align-items: center; padding: 8px 0; color: #666; text-decoration: none; font-size: 12px; } .tab.active { color: #4a90e2; } .material-icons { font-size: 20px; } .spacer { height: 60px; } </style> </head> <body> <div class="container"> <header> <h1>饮水分析</h1> </header> <div class="period-selector"> <div class="period-option active">日</div> <div class="period-option">周</div> <div class="period-option">月</div> <div class="period-option">年</div> </div> <div class="chart-container"> <div class="chart"> <div class="chart-bar" style="height: 120px;" data-value="1500ml"> <div class="chart-day">一</div> </div> <div class="chart-bar" style="height: 80px;" data-value="1000ml"> <div class="chart-day">二</div> </div> <div class="chart-bar" style="height: 160px;" data-value="2000ml"> <div class="chart-day">三</div> </div> <div class="chart-bar" style="height: 140px;" data-value="1750ml"> <div class="chart-day">四</div> </div> <div class="chart-bar" style="height: 100px;" data-value="1250ml"> <div class="chart-day">五</div> </div> <div class="chart-bar" style="height: 130px;" data-value="1600ml"> <div class="chart-day">六</div> </div> <div class="chart-bar" style="height: 150px;" data-value="1850ml"> <div class="chart-day">日</div> </div> </div> </div> <div class="analysis-section"> <div class="section-title">饮水习惯分析:</div> <div class="analysis-item"> <div class="analysis-label">平均每日饮水量:</div> <div class="analysis-value">1850ml</div> </div> <div class="analysis-item"> <div class="analysis-label">最佳饮水时段:</div> <div class="analysis-value">上午9-11点</div> </div> <div class="analysis-item"> <div class="analysis-label">饮水规律性:</div> <div class="analysis-value">良好</div> </div> </div> <div class="advice-card"> <div class="section-title">健康建议:</div> <p>您的饮水习惯良好,建议增加午后饮水量,避免下午出现脱水状况。根据您的活动水平,可能需要适当增加运动时的水分摄入。</p> </div> <a href="#" class="action-button"> 查看详细报告 </a> <div class="spacer"></div> <div class="tabbar"> <a href="index.html" class="tab"> <span class="material-icons">home</span> 首页 </a> <a href="record.html" class="tab"> <span class="material-icons">opacity</span> 记录 </a> <a href="analysis.html" class="tab active"> <span class="material-icons">assessment</span> 分析 </a> <a href="profile.html" class="tab"> <span class="material-icons">person</span> 我的 </a> </div> </div> </body> </html>个人设置页面 (profile.html)

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>个人中心 - 饮水小贴士</title> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'PingFang SC', 'Microsoft YaHei', sans-serif; } body { background-color: #f5f9fc; color: #333; } .container { max-width: 480px; margin: 0 auto; background: white; min-height: 100vh; box-shadow: 0 0 10px rgba(0,0,0,0.05); } header { background: #4a90e2; color: white; padding: 15px; text-align: center; position: relative; } .user-profile { padding: 20px; text-align: center; background: #f0f7ff; } .avatar { width: 80px; height: 80px; border-radius: 50%; background: #ddd; display: flex; align-items: center; justify-content: center; margin: 0 auto 10px; } .avatar .material-icons { font-size: 40px; color: #999; } .username { font-size: 18px; font-weight: 500; } .section { padding: 15px; border-bottom: 1px solid #eee; } .section-title { font-size: 16px; font-weight: 500; margin-bottom: 10px; color: #666; } .setting-item { display: flex; padding: 12px 10px; border-radius: 8px; background: #f9f9f9; margin-bottom: 10px; align-items: center; } .setting-label { flex: 1; } .setting-value { color: #666; margin-right: 10px; } .toggle { width: 50px; height: 24px; background: #4a90e2; border-radius: 12px; position: relative; } .toggle::after { content: ''; position: absolute; width: 20px; height: 20px; background: white; border-radius: 50%; top: 2px; right: 2px; transition: all 0.3s; } .action-buttons { display: flex; padding: 15px; gap: 10px; } .action-button { flex: 1; padding: 12px; border-radius: 8px; display: flex; justify-content: center; align-items: center; gap: 8px; background: #f9f9f9; color: #666; text-decoration: none; } .tabbar { display: flex; position: fixed; bottom: 0; left: 0; right: 0; background: white; box-shadow: 0 -2px 10px rgba(0,0,0,0.05); max-width: 480px; margin: 0 auto; } .tab { flex: 1; display: flex; flex-direction: column; align-items: center; padding: 8px 0; color: #666; text-decoration: none; font-size: 12px; } .tab.active { color: #4a90e2; } .material-icons { font-size: 20px; } .spacer { height: 60px; } </style> </head> <body> <div class="container"> <header> <h1>个人中心</h1> </header> <div class="user-profile"> <div class="avatar"> <span class="material-icons">person</span> </div> <div class="username">健康达人</div> </div> <div class="section"> <div class="section-title">个人信息设置:</div> <div class="setting-item"> <div class="setting-label">性别</div> <div class="setting-value">男</div> <span class="material-icons">chevron_right</span> </div> <div class="setting-item"> <div class="setting-label">年龄</div> <div class="setting-value">28</div> <span class="material-icons">chevron_right</span> </div> <div class="setting-item"> <div class="setting-label">体重</div> <div class="setting-value">70kg</div> <span class="material-icons">chevron_right</span> </div> </div> <div class="section"> <div class="section-title">饮水目标设置:</div> <div class="setting-item"> <div class="setting-label">日饮水目标</div> <div class="setting-value">2000ml</div> <span class="material-icons">chevron_right</span> </div> </div> <div class="section"> <div class="section-title">饮水提醒:</div> <div class="setting-item"> <div class="setting-label">定时提醒</div> <div class="toggle"></div> </div> </div> <div class="action-buttons"> <a href="#" class="action-button"> <span class="material-icons">settings</span> 系统设置 </a> <a href="#" class="action-button"> <span class="material-icons">help</span> 帮助与反馈 </a> </div> <div class="spacer"></div> <div class="tabbar"> <a href="index.html" class="tab"> <span class="material-icons">home</span> 首页 </a> <a href="record.html" class="tab"> <span class="material-icons">opacity</span> 记录 </a> <a href="analysis.html" class="tab"> <span class="material-icons">assessment</span> 分析 </a> <a href="profile.html" class="tab active"> <span class="material-icons">person</span> 我的 </a> </div> </div> </body> </html>知识库页面 (knowledge.html)

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>健康知识 - 饮水小贴士</title> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'PingFang SC', 'Microsoft YaHei', sans-serif; } body { background-color: #f5f9fc; color: #333; } .container { max-width: 480px; margin: 0 auto; background: white; min-height: 100vh; box-shadow: 0 0 10px rgba(0,0,0,0.05); } header { background: #4a90e2; color: white; padding: 15px; text-align: center; position: relative; } .back-button { position: absolute; left: 15px; top: 15px; color: white; text-decoration: none; display: flex; align-items: center; } .search-bar { padding: 15px; position: relative; } .search-input { width: 100%; padding: 10px 15px; border-radius: 20px; border: 1px solid #ddd; padding-left: 40px; font-size: 14px; } .search-icon { position: absolute; left: 25px; top: 50%; transform: translateY(-50%); color: #999; } .section { padding: 15px; } .section-title { font-size: 16px; font-weight: 500; margin-bottom: 10px; } .topic-grid { display: grid; grid-template-columns: 1fr 1fr; gap: 10px; margin-bottom: 15px; } .topic-item { padding: 15px; background: #f0f7ff; border-radius: 8px; text-align: center; color: #4a90e2; text-decoration: none; } .article-list { margin-top: 15px; } .article-item { padding: 15px; border-bottom: 1px solid #eee; display: flex; align-items: center; text-decoration: none; color: #333; } .article-content { flex: 1; } .article-title { font-weight: 500; margin-bottom: 5px; } .article-desc { font-size: 12px; color: #666; } .view-all { display: block; text-align: center; padding: 12px; margin: 15px; border-radius: 8px; background: #4a90e2; color: white; text-decoration: none; font-weight: 500; } .tabbar { display: flex; position: fixed; bottom: 0; left: 0; right: 0; background: white; box-shadow: 0 -2px 10px rgba(0,0,0,0.05); max-width: 480px; margin: 0 auto; } .tab { flex: 1; display: flex; flex-direction: column; align-items: center; padding: 8px 0; color: #666; text-decoration: none; font-size: 12px; } .tab.active { color: #4a90e2; } .material-icons { font-size: 20px; } .spacer { height: 60px; } </style> </head> <body> <div class="container"> <header> <a href="index.html" class="back-button"> <span class="material-icons">arrow_back</span> </a> <h1>健康知识</h1> </header> <div class="search-bar"> <span class="material-icons search-icon">search</span> <input type="text" class="search-input" placeholder="搜索健康知识..."> </div> <div class="section"> <div class="section-title">热门话题:</div> <div class="topic-grid"> <a href="#" class="topic-item">科学饮水指南</a> <a href="#" class="topic-item">夏季防脱水</a> <a href="#" class="topic-item">什么水最健康?</a> <a href="#" class="topic-item">运动与饮水</a> </div> </div> <div class="section"> <div class="section-title">推荐阅读:</div> <div class="article-list"> <a href="#" class="article-item"> <div class="article-content"> <div class="article-title">每日8杯水真的必要吗?</div> <div class="article-desc">探讨科学饮水量与个体差异的关系</div> </div> <span class="material-icons">chevron_right</span> </a> <a href="#" class="article-item"> <div class="article-content"> <div class="article-title">饮水与皮肤健康的关系</div> <div class="article-desc">如何通过正确饮水改善肌肤状态</div> </div> <span class="material-icons">chevron_right</span> </a> <a href="#" class="article-item"> <div class="article-content"> <div class="article-title">不同年龄段的饮水需求</div> <div class="article-desc">从儿童到老年人的科学饮水指南</div> </div> <span class="material-icons">chevron_right</span> </a> </div> </div> <a href="#" class="view-all">查看全部知识库</a> <div class="spacer"></div> <div class="tabbar"> <a href="index.html" class="tab"> <span class="material-icons">home</span> 首页 </a> <a href="record.html" class="tab"> <span class="material-icons">opacity</span> 记录 </a> <a href="analysis.html" class="tab"> <span class="material-icons">assessment</span> 分析 </a> <a href="profile.html" class="tab"> <span class="material-icons">person</span> 我的 </a> </div> </div> </body> </html>详细文章页面示例 (article.html)


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>每日8杯水真的必要吗? - 饮水小贴士</title> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <style> * { margin: 0; padding: 0; box-sizing: border-box; font-family: 'PingFang SC', 'Microsoft YaHei', sans-serif; } body { background-color: #f5f9fc; color: #333; line-height: 1.6; } .container { max-width: 480px; margin: 0 auto; background: white; min-height: 100vh; box-shadow: 0 0 10px rgba(0,0,0,0.05); } header { background: #4a90e2; color: white; padding: 15px; text-align: center; position: relative; } .back-button { position: absolute; left: 15px; top: 15px; color: white; text-decoration: none; display: flex; align-items: center; } .article-container { padding: 20px; } .article-header { margin-bottom: 20px; } .article-title { font-size: 22px; font-weight: bold; margin-bottom: 10px; } .article-meta { display: flex; color: #666; font-size: 12px; margin-bottom: 15px; } .article-date { margin-right: 15px; } .article-image { width: 100%; height: 200px; border-radius: 10px; background: #eee; margin-bottom: 20px; display: flex; align-items: center; justify-content: center; color: #999; } .article-content p { margin-bottom: 15px; } .article-content h2 { font-size: 18px; margin: 25px 0 15px; color: #4a90e2; } .article-content ul { padding-left: 20px; margin-bottom: 15px; } .article-content li { margin-bottom: 8px; } .action-buttons { display: flex; padding: 15px; gap: 10px; border-top: 1px solid #eee; margin-top: 30px; } .action-button { display: flex; align-items: center; gap: 5px; color: #666; text-decoration: none; padding: 8px 12px; border-radius: 20px; background: #f5f5f5; } .related-articles { padding: 15px; background: #f5f9fc; margin-top: 20px; } .related-title { font-size: 16px; font-weight: 500; margin-bottom: 15px; } .related-list { display: flex; overflow-x: auto; gap: 15px; padding-bottom: 10px; } .related-item { min-width: 200px; background: white; border-radius: 8px; overflow: hidden; box-shadow: 0 2px 5px rgba(0,0,0,0.05); text-decoration: none; color: #333; } .related-image { height: 100px; background: #eee; display: flex; align-items: center; justify-content: center; color: #999; } .related-info { padding: 10px; } .related-item-title { font-size: 14px; font-weight: 500; margin-bottom: 5px; } .related-desc { font-size: 12px; color: #666; } .spacer { height: 30px; } </style> </head> <body> <div class="container"> <header> <a href="knowledge.html" class="back-button"> <span class="material-icons">arrow_back</span> </a> <h1>文章详情</h1> </header> <div class="article-container"> <div class="article-header"> <div class="article-title">每日8杯水真的必要吗?</div> <div class="article-meta"> <div class="article-date">发布日期: 2023-07-15</div> <div class="article-views">阅读量: 5,382</div> </div> <div class="article-image">文章配图</div> </div> <div class="article-content"> <p>许多人都听说过"每天要喝8杯水"的健康建议。这一说法广为流传,似乎已成为绝对真理。但实际上,科学研究表明,理想的饮水量因人而异,并受多种因素影响。</p> <h2>科学依据是什么?</h2> <p>常见的"8杯水"建议源于1945年美国国家研究委员会的一项建议,但原始文件同时也指出大部分水分可从食物中获取。事实上,最新研究显示人体所需的水分有很大一部分来自于我们的日常饮食。</p> <h2>影响饮水需求的因素</h2> <ul> <li><strong>身体大小和体重</strong>: 体重越大,所需水分越多</li> <li><strong>环境温度和湿度</strong>: 热天和干燥环境下需要更多水分</li> <li><strong>活动水平</strong>: 运动会增加水分损失</li> <li><strong>健康状况</strong>: 某些疾病或药物可能需要调整饮水量</li> <li><strong>膳食构成</strong>: 水果蔬菜含水量高,吃得多可减少饮水需求</li> </ul> <h2>如何判断自己的饮水量是否充足?</h2> <p>专家建议,判断是否摄入足够水分最简单的方法是观察尿液颜色。淡黄色通常表示水分充足,而深黄色则可能表示需要补充水分。口渴感也是身体发出的重要信号,但需注意的是,老年人的口渴感可能会减弱。</p> <p>总之,"8杯水"只是一个粗略的指导,而非适用于所有人的绝对规则。聆听身体信号,根据个人情况调整饮水习惯,才是科学健康的做法。</p> </div> <div class="action-buttons"> <a href="#" class="action-button"> <span class="material-icons">thumb_up</span> 有用 (128) </a> <a href="#" class="action-button"> <span class="material-icons">share</span> 分享 </a> <a href="#" class="action-button"> <span class="material-icons">bookmark</span> 收藏 </a> </div> </div> <div class="related-articles"> <div class="related-title">相关阅读</div> <div class="related-list"> <a href="#" class="related-item"> <div class="related-image">相关文章图片</div> <div class="related-info"> <div class="related-item-title">饮水与肾脏健康的关系</div> <div class="related-desc">适量饮水如何保护肾脏功能</div> </div> </a> <a href="#" class="related-item"> <div class="related-image">相关文章图片</div> <div class="related-info"> <div class="related-item-title">喝水的最佳时间点</div> <div class="related-desc">科学安排饮水时间的重要性</div> </div> </a> <a href="#" class="related-item"> <div class="related-image">相关文章图片</div> <div class="related-info"> <div class="related-item-title">不同类型水的营养对比</div> <div class="related-desc">矿泉水、纯净水、碱性水哪种更好?</div> </div> </a> </div> </div> <div class="spacer"></div> </div> </body> </html>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-03-13,如有侵权请联系 cloudcommunity@tencent.com 删除
相关知识
健康饮水小贴士
【健康饮水小贴士】健康饮水误区
春季饮食小贴士
绿茶饮用指南:健康饮用小贴士
学会这些饮健康饮水小贴士 喝出健康So easy!
夏季饮水小贴士:运动后如何正确补水
净水机使用小贴士,让你的水更纯净
5个超级实用的健康饮食小贴士!
健康饮食小贴士(一).docx
饮水健康贴士 白开水最适合作常规饮用水
网址: 饮水小贴士应用 https://m.trfsz.com/newsview1517126.html
